Comet
Reimagining the source code management experience.

My Role
Product Designer – UX Design, Visual Design, Information Architecture, User Flows, User Research
Timeline & Status
Q3 - Q4 2024
MVP Design Complete
Team
Me, Myself, and I
Overview
When programming, the last thing software engineers want to worry about is how to avoid mistakes when committing and versioning code.
That’s where Comet comes in.
Comet is a source code management tool designed to replace the traditional git command line interface (CLI). It addresses typical challenges developers face when versioning. Comet makes versioning faster, easier to learn, and less prone to errors.

The Problem
Using git CLI can be laborious, confusing, and prone to errors.
And yet, source control is essential to master as an SE student, and a necessary tool used everyday by most software engineers. Many of my users felt the Git CLI was onerous and clunky when performing actions such as undoing mistakes, managing stashes, and viewing committed or staged changes.

Highlights
The power you need, coupled with the ease you desire.
With Comet, users don’t waste time memorizing commands, entering them in the wrong order, or taking time to surface useful git log or stash information. Comet results in an approachable, forgiving and straightforward experience.
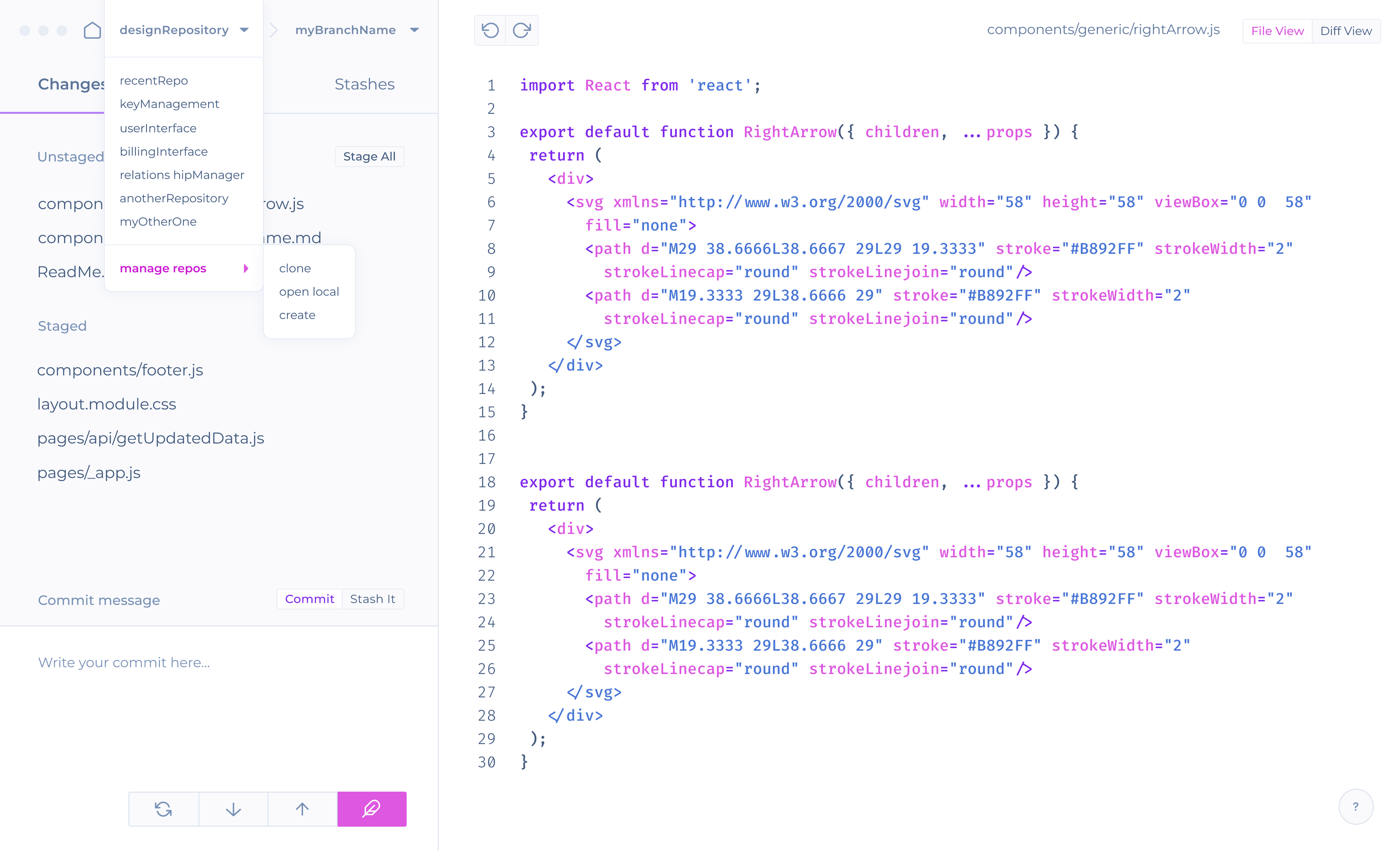
Branch Management Dropdown - In Comet it’s simple to find all the actions related to branch management in one place. Users can view the current branch, checkout any existing branch, create a new branch, or merge branches.
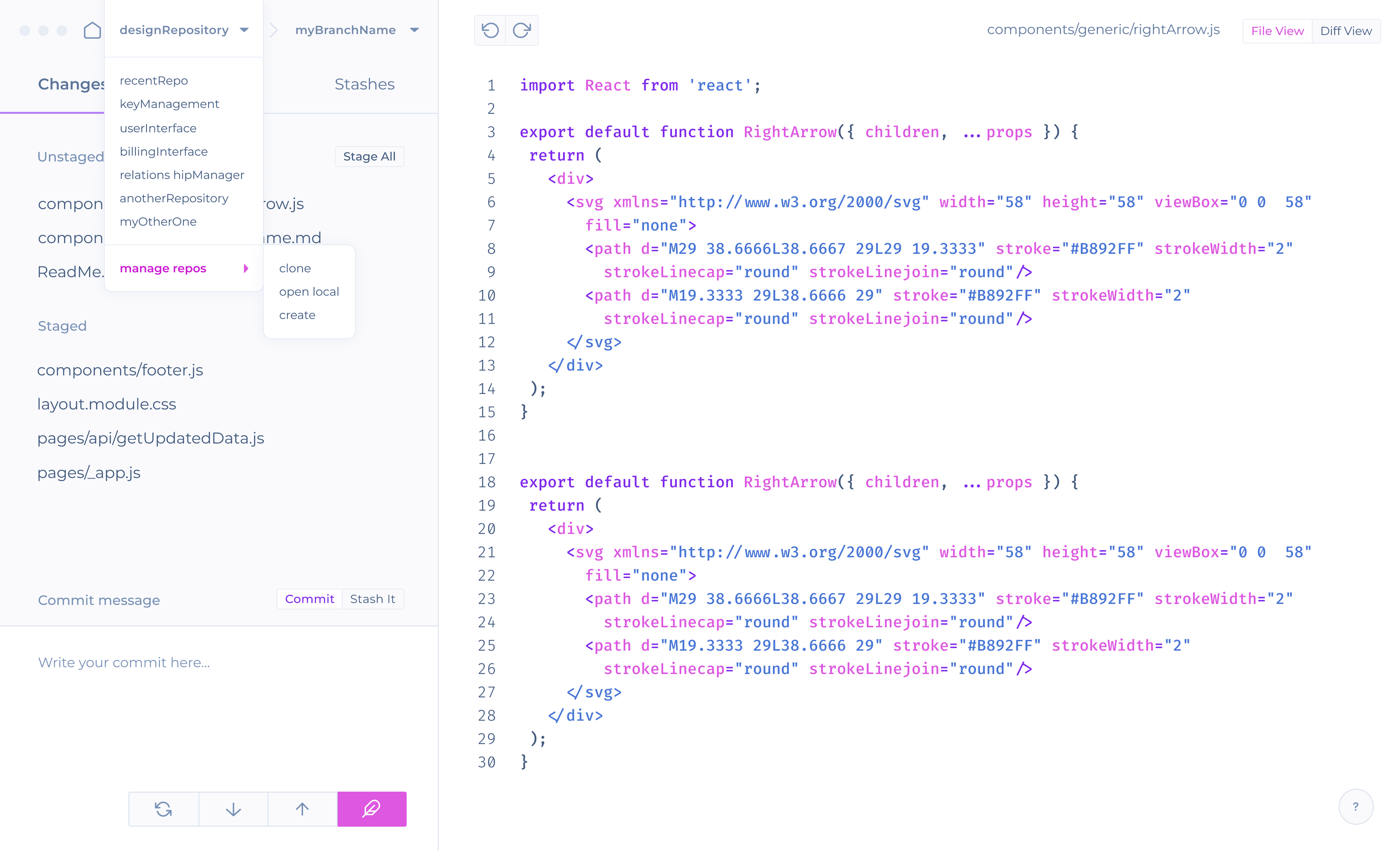
Repository Dropdown– All actions related to reposities are located in one place as well. The use of dropdowns alows complexity to be hidden away until the user needs it.

Easy Undo– If a mistake is made, it can be quickly undone using the undo button. This offers a simpler alternative to searching for less frequently used git commands and helps avoid the risk of executing unintentionally destructive commands.

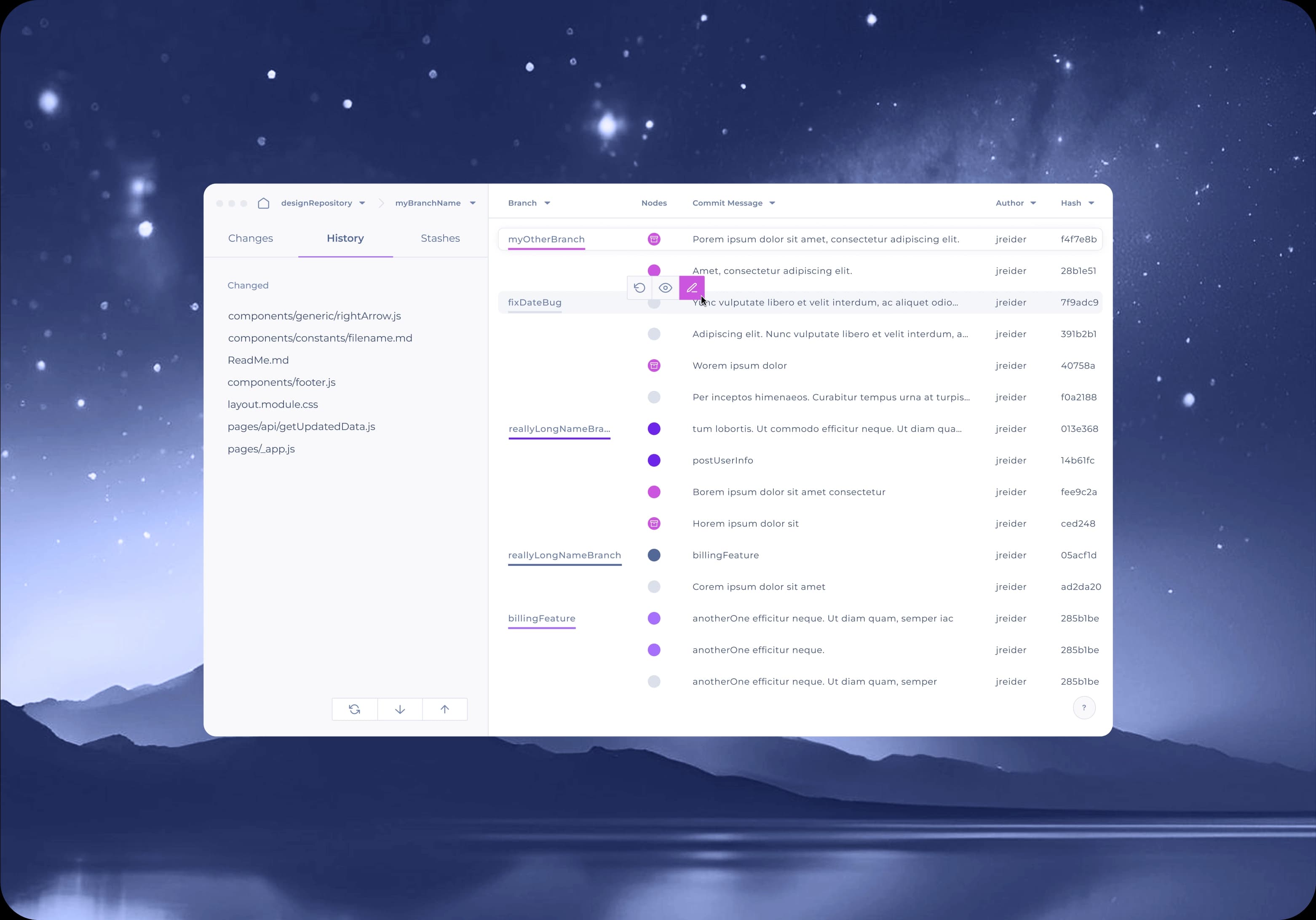
Context Menu– When reviewing the commit history, it’s simple to revert, view, or rename commits.

Stashing– Advanced users expressed the importance of managing stashes in their workflow. Stashing information is visable at a glance on the Stashes Page.
For users, there was an average 143% increase in speed preforming common tasks. There was up to a 171% improvement on some tasks.

Research
A detective story for the ages.
To truly understand my users and avoid assumptions based on personal experience, I conducted interviews, and iteratively refined the design using user feedback. I interviewed engineers at various skill levels to identify friction points for both beginners and advanced git users, exploring whether their challenges intersected.
Key quotes
• I need to quickly use git so I can shift focus to more important tasks.
• There are no guard rails for the [git CLI]. I’m always wondering what are the best practices.
• I have to look up syntax all the time.
• Version control wasn't taught in school. It was just expected that we know how to do it.
• There are no guard rails for the [git CLI]. I’m always wondering what are the best practices.
• I have to look up syntax all the time.
• Version control wasn't taught in school. It was just expected that we know how to do it.
Main Insight
Git is essentially a tool used to get important work done. Leveraging it should be quick, easy, and as frictionless process as possible.
Additional Insights
Users often struggled to remember git commands, particularly the infrequently used ones or when first learning git.
Undoing mistakes with git CLI can be arduous and can cause trepidation.
The CLI tucks away info that users want quick access to. For example, line-by-line code changes, and which files are staged or committed.
Users want to be able to manage stashes easily and quickly. Stashing is necessary in many cases.
Those interviewed wanted to see current changes at a glance.
Research Collation


Ideation
Go slow to go fast.
First, I had to clarify which features should make it into the MVP. Then I moved onto quick iterations of designs.
User Flows
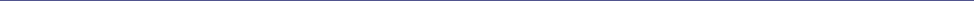
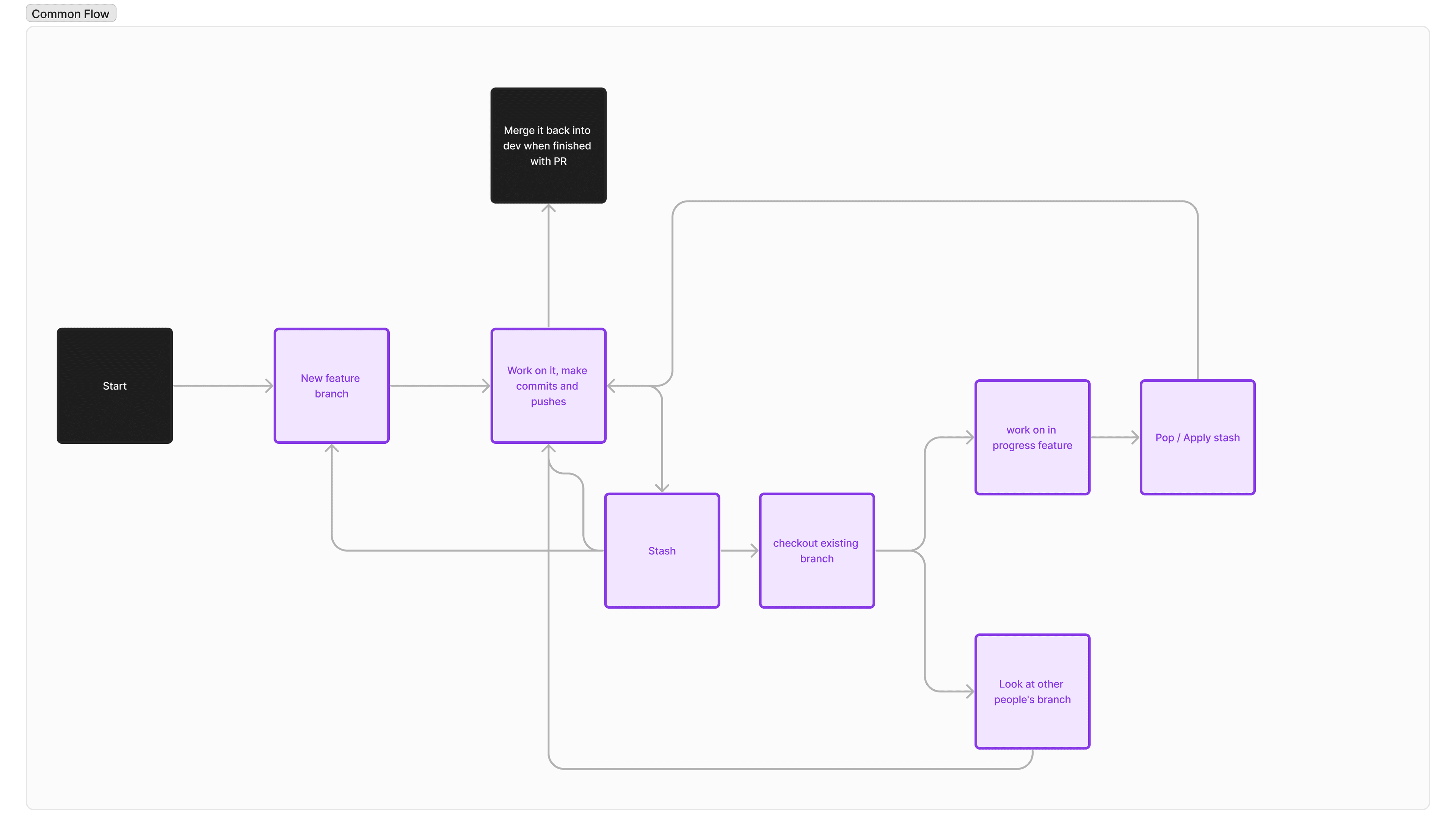
Leveraging detailed user insights, I identified the most common and essential use case flows. I also documented sequences in which actions were typically taken so I could create an application that fit into the existing workflow.


Building out these flows in visual graphs helped me start to conceptualize the possible the information architecture of the application. I wanted to ensure the IA was intuitive and would minimize flow disruption.

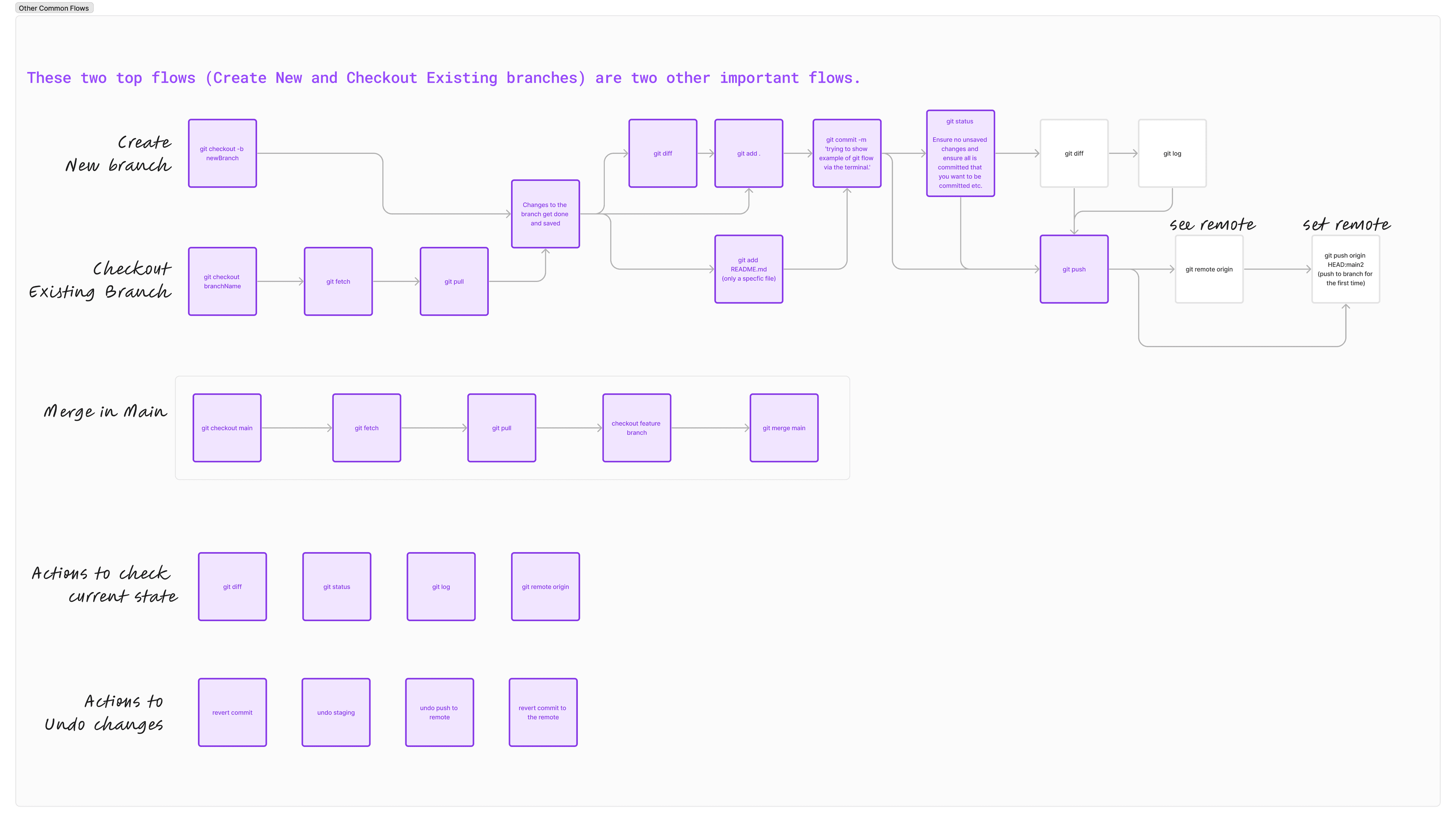
Once I understood the flows, I mapped out a spectrum of feature priorities from high to low. This process also clarified which features were vital and which could be deferred.
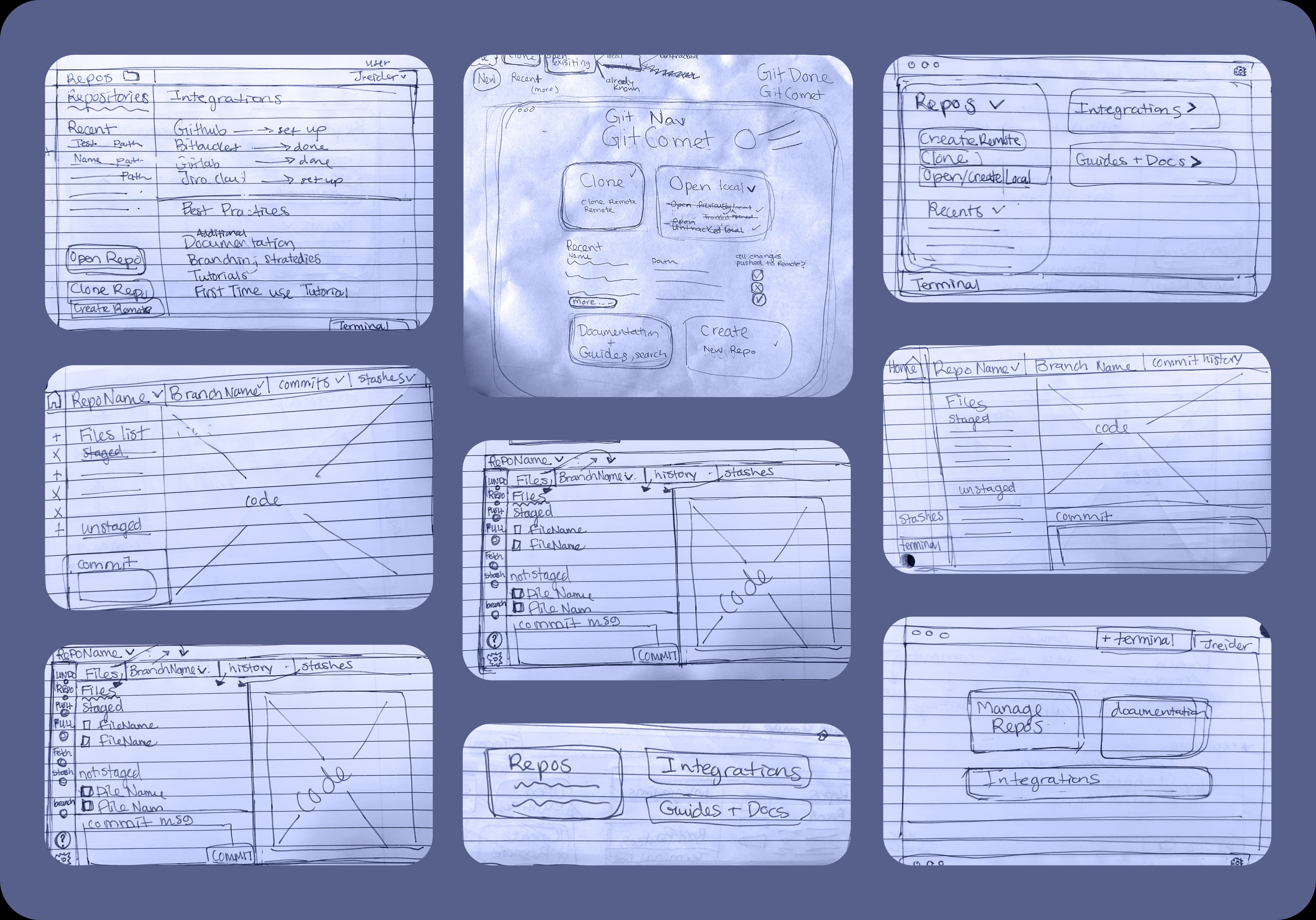
Minimal Lo-fi Sketches
With a clear vision of the MVP featureset and typical use cases in mind, I began with rapid, hand-drawn sketches to maintain flexibility before moving on to low-fidelity wireframes in Figma. This approach allowed for quick comparisons and adjustments, optimizing the design process.

Next, I created wireframes to to play with the design in a more detailed manner.
Iterations and Deliverables
Design Files
Utilized Figma and FigJam
to create artifacts
to create artifacts
Iterative Feedback
Gathered continuous feedback
from potential users
from potential users

Initial Style Directions
From general to specific.
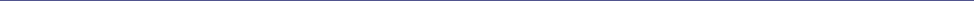
I started the brainstorming styles by jotting down as many varied descriptors as possible, letting it be a stream of consciousness exercise. There was no wrong answer. From that larger list of general adjectives, I grabbed the ones that had potential, and gathered them into themes.

Narrowing down the list still further, I landed on the descriptors of Powerful, Sleek, and Approachable. I then used these words to focus and guide my styling.
Color + Theme
Exlorations– I explored a few different themes during the design process. Below is the dark theme I breifly considered. In the end I decided on a light theme to achieve my branding goals.

Sleek– The light, bright theme, coupled with the design’s general spaciousness, imparts an air of sleek cleanliness and reflects organization and reliability. The lack of clutter was also an attempt to minimize distraction, given as this app is a means to an end.

Evoking Dynamism and Power– Through the use of straight lines and a minimal use of rounded corners.

Approachable– I chose pink and purple as interactive colors for approachability, keeping in mind users new to source control.
The colors were also chosen for their contrast against the structural elements, aiding in drawing the user’s eyes to things like CTAs and other interactive elements.
The colors were also chosen for their contrast against the structural elements, aiding in drawing the user’s eyes to things like CTAs and other interactive elements.

Testing + Improvements
When you really want great design, you will find it waiting for you—after many revisions.
Throughout the design process, I made strategic updates based on feedback to maximize the product's impact. Below are some key improvements made during these iterations.
Primary CTA Button
Before: The commit button, which is the main CTA for the changes screen, was actually drawing too much focus, and it became distracting.

After: I made the CTA smaller. This allowed for a balance to be struck. The eye was still drawn to the primary CTA without it being overly distracting.

Streamling the graph design
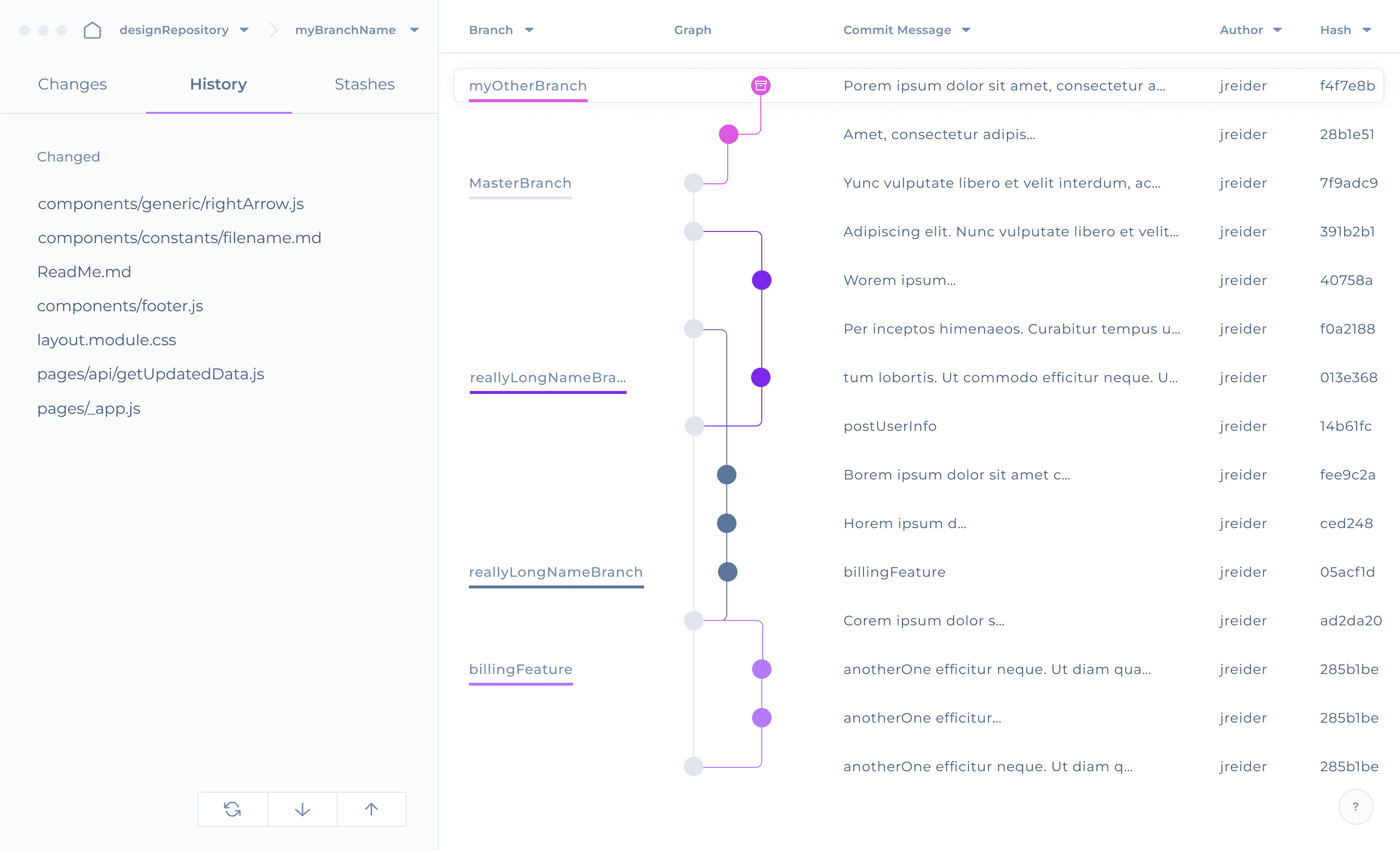
Before: I included a graphical representation of the tree branches of all the forks for a given repository, available in the commit history screen.

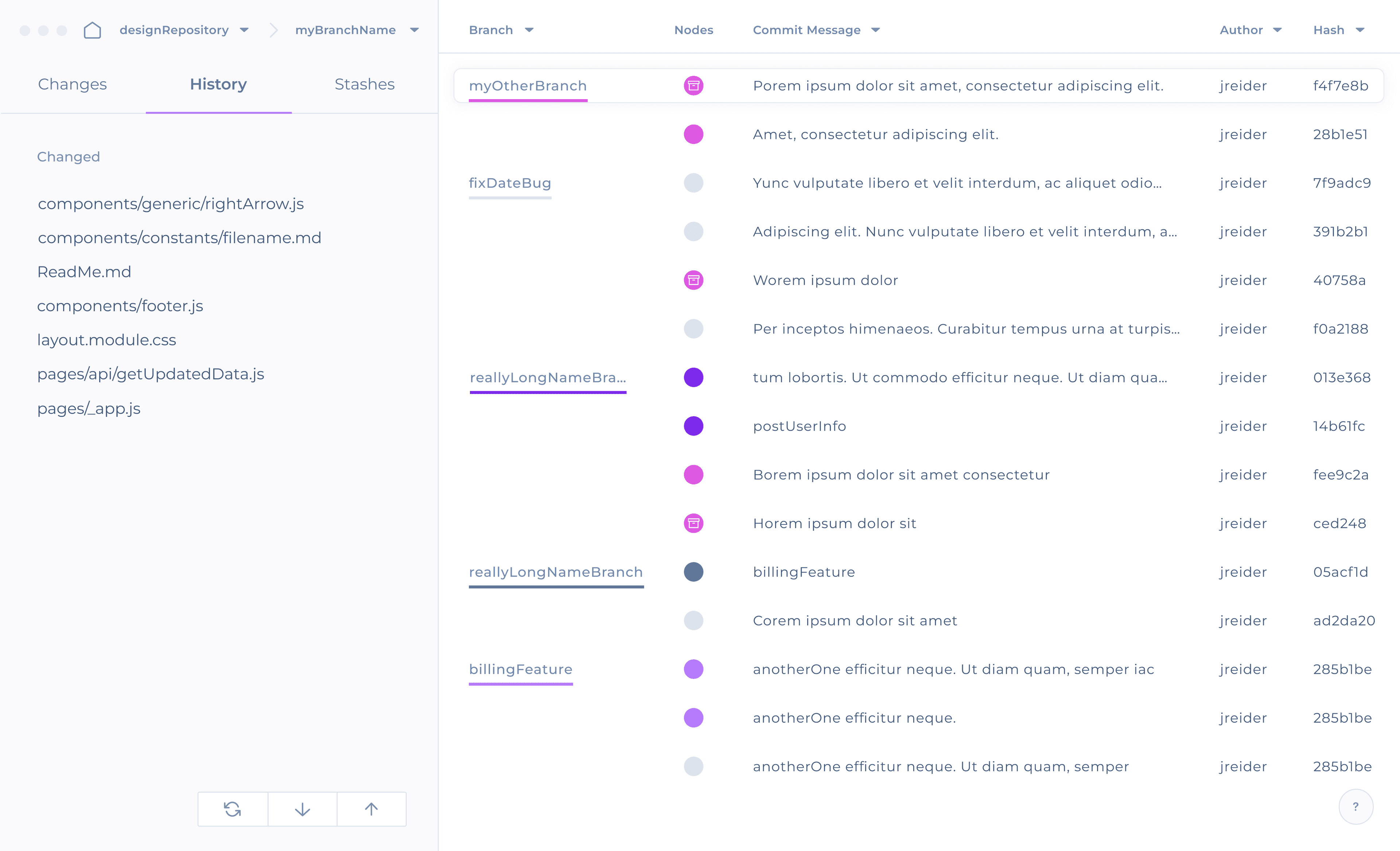
After: Based on user feedback, I learned that much of the info portrayed in the graph was ignored; mostly users wanted to know which commit was associated with which branch. Therefore, I represented the relevent data in a more simplified sleek manner instead, using color coordination as the key.

color Refinement
Before: The colors in light mode were either too saturated, or there was not enough contrast and things became muddled.


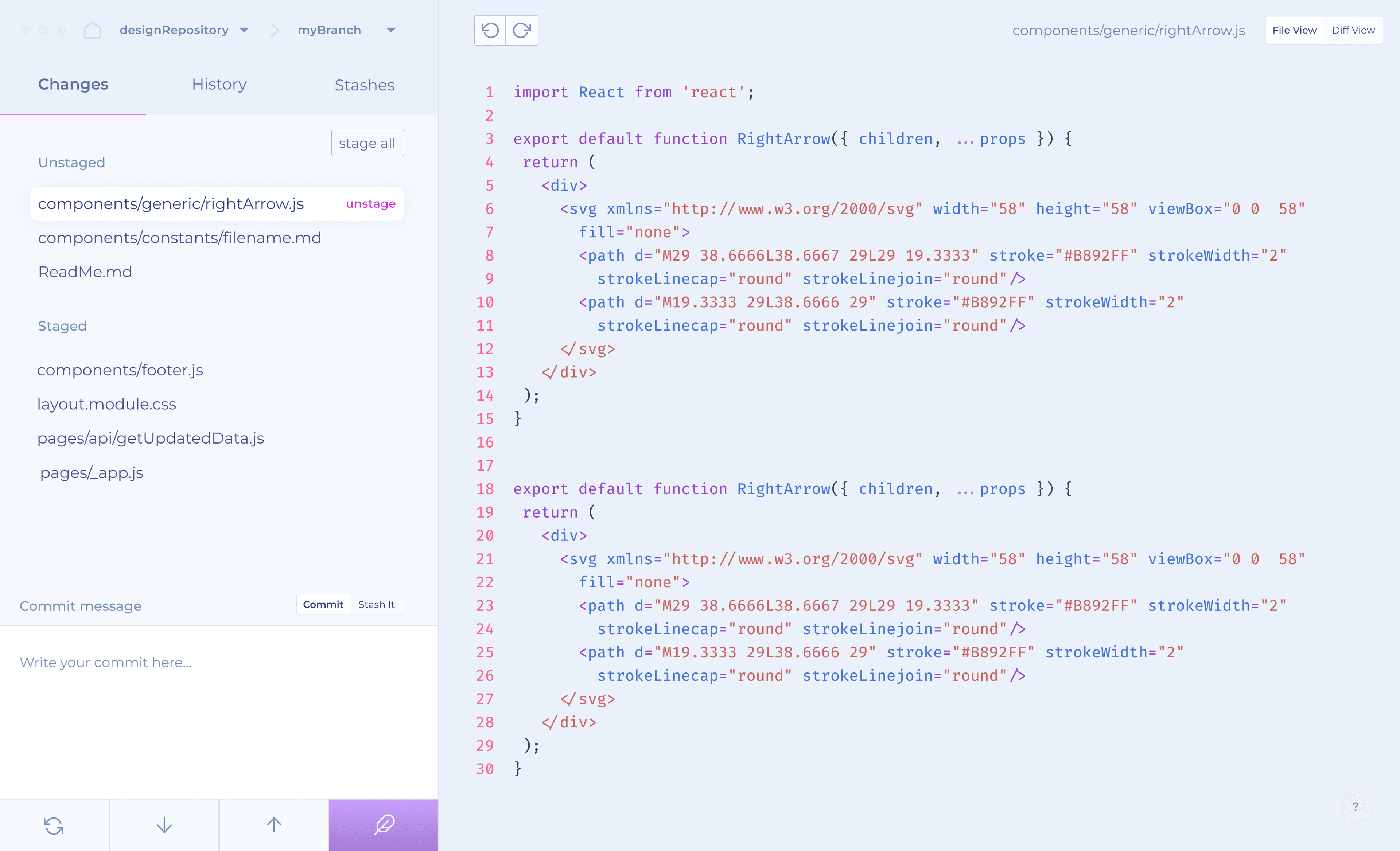
After: I brightened up the colors which better reflected my themes of sleekness and approachability.


Final Design
Complexity hidden under the hood.
Comet is powerful enough to handle all the necessary git capabilities, but simple enough that people new to git will find it approachable, manageable, and easy to learn.
Major Screens
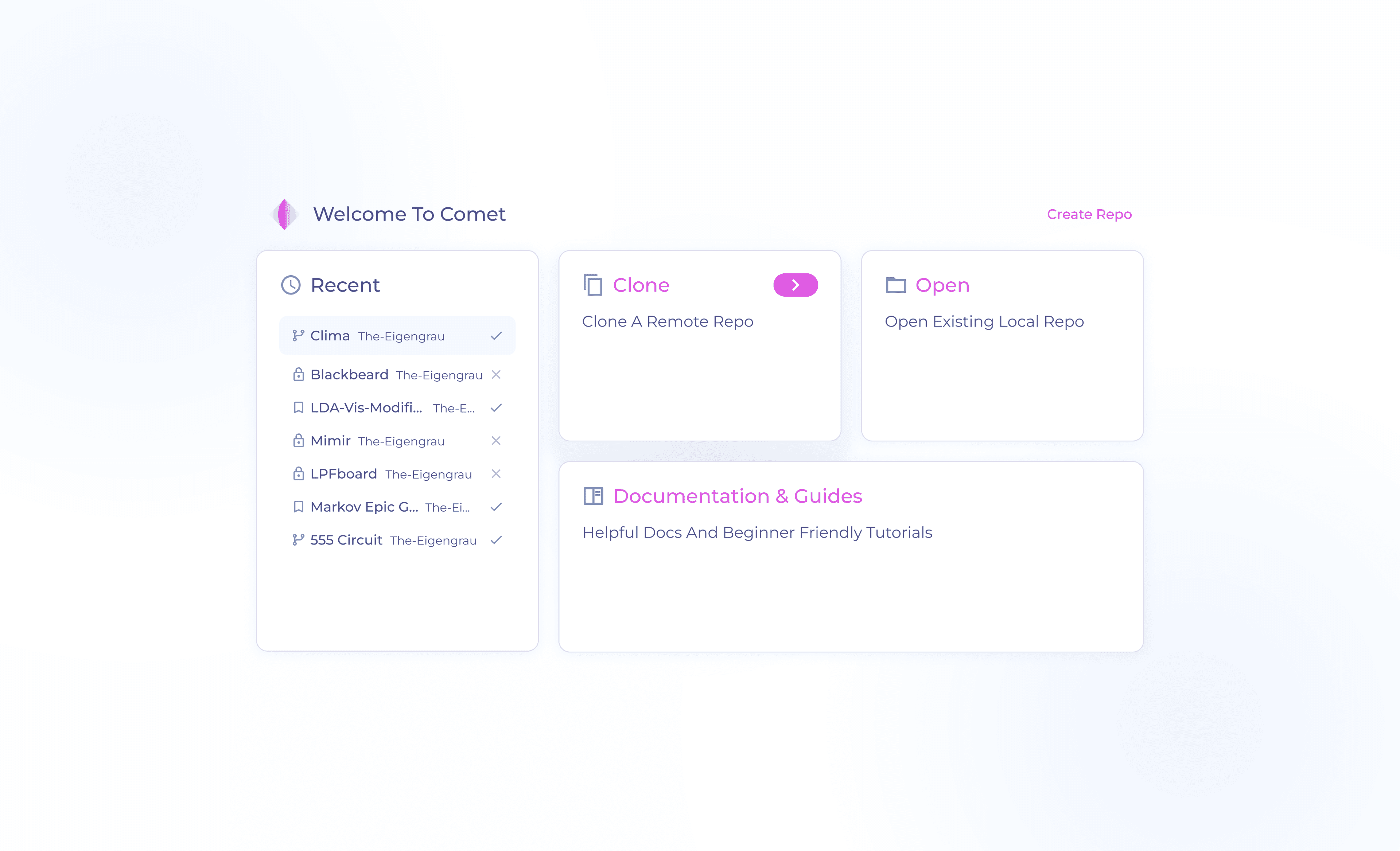
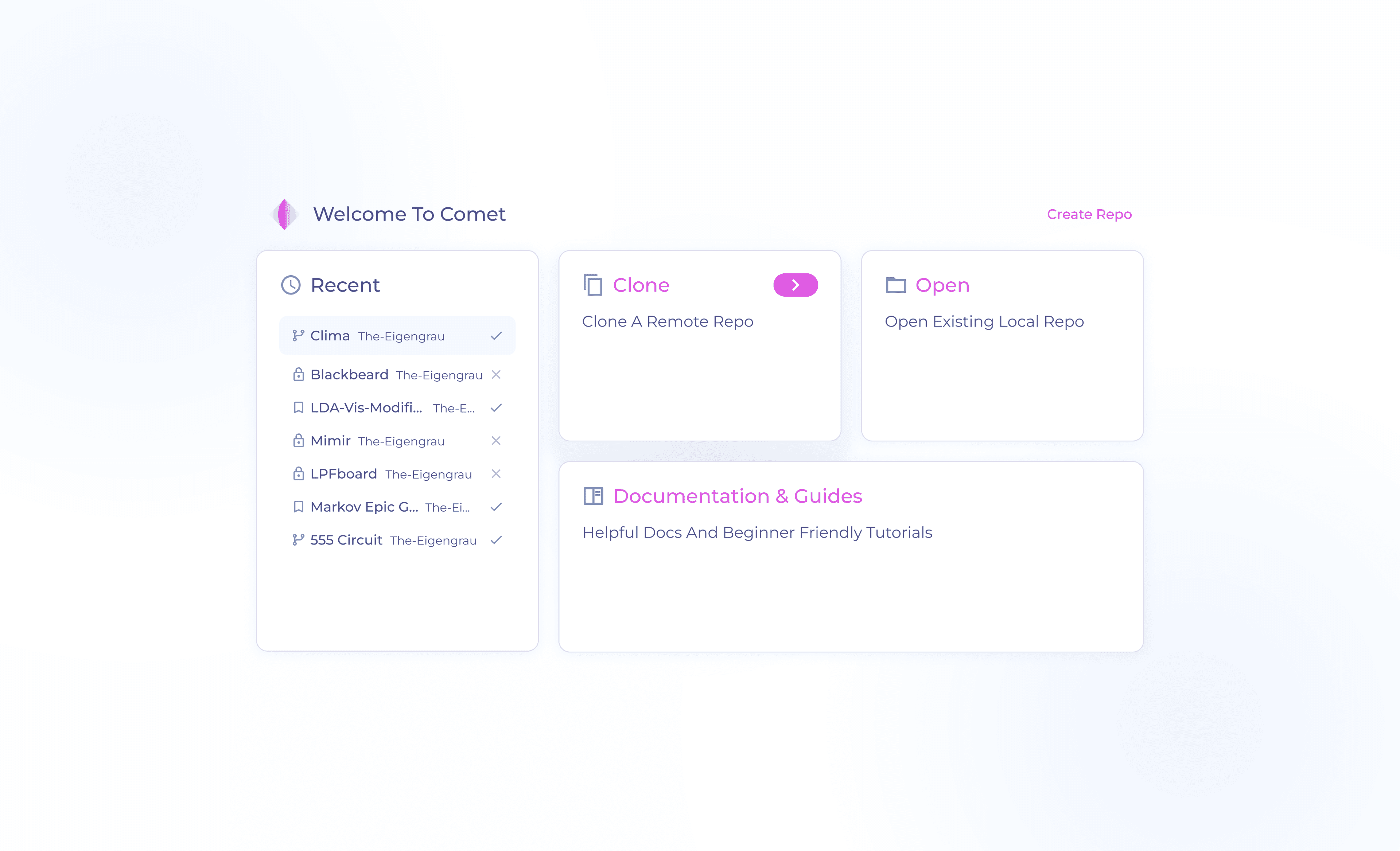
Main Menu– The welcome screen allows users to quickly do the most common initial actions of cloning, creating, or opening exisiting repositories. Additionally, a list of recent repos are available for efficient access.

Dropdowns– All actions related to branches are located in one place. All actions related to reposities are located in one place as well. The use of dropdowns alows this complexity to be hidden away until the user needs it.

Commit History– Easily manage commits on the history page. Context menu on hover provides a quick revert, view, and rewrite of one's commits.
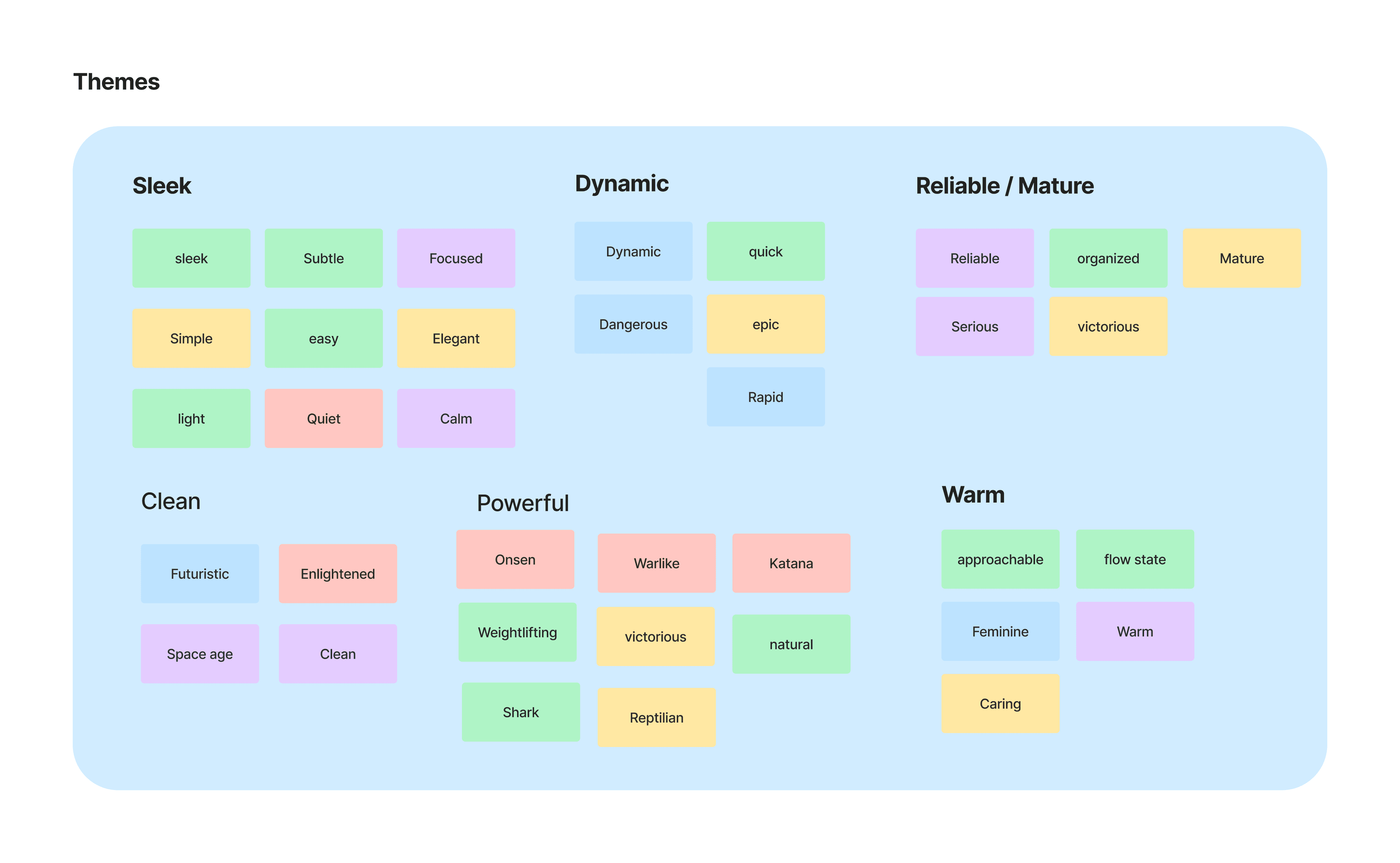
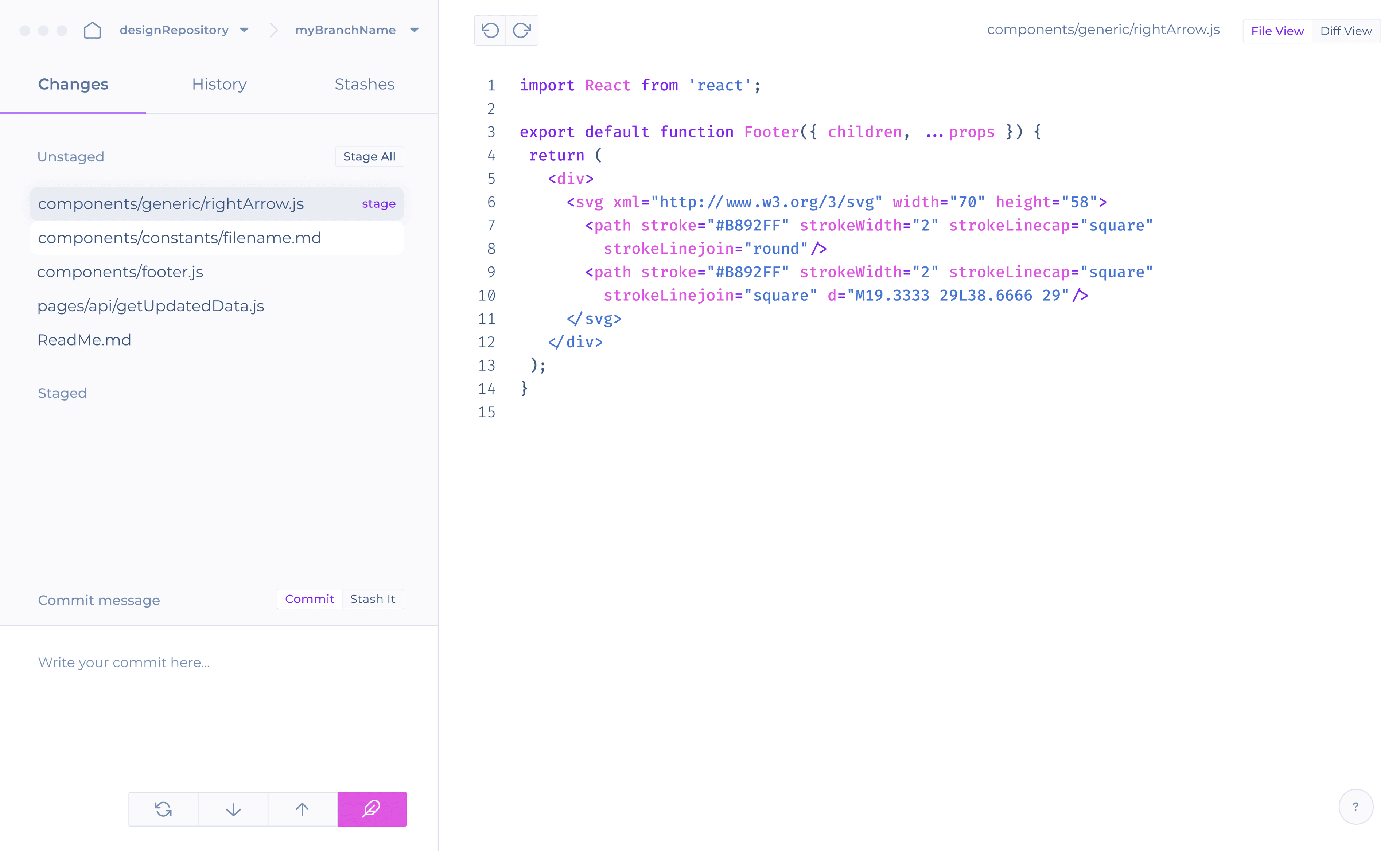
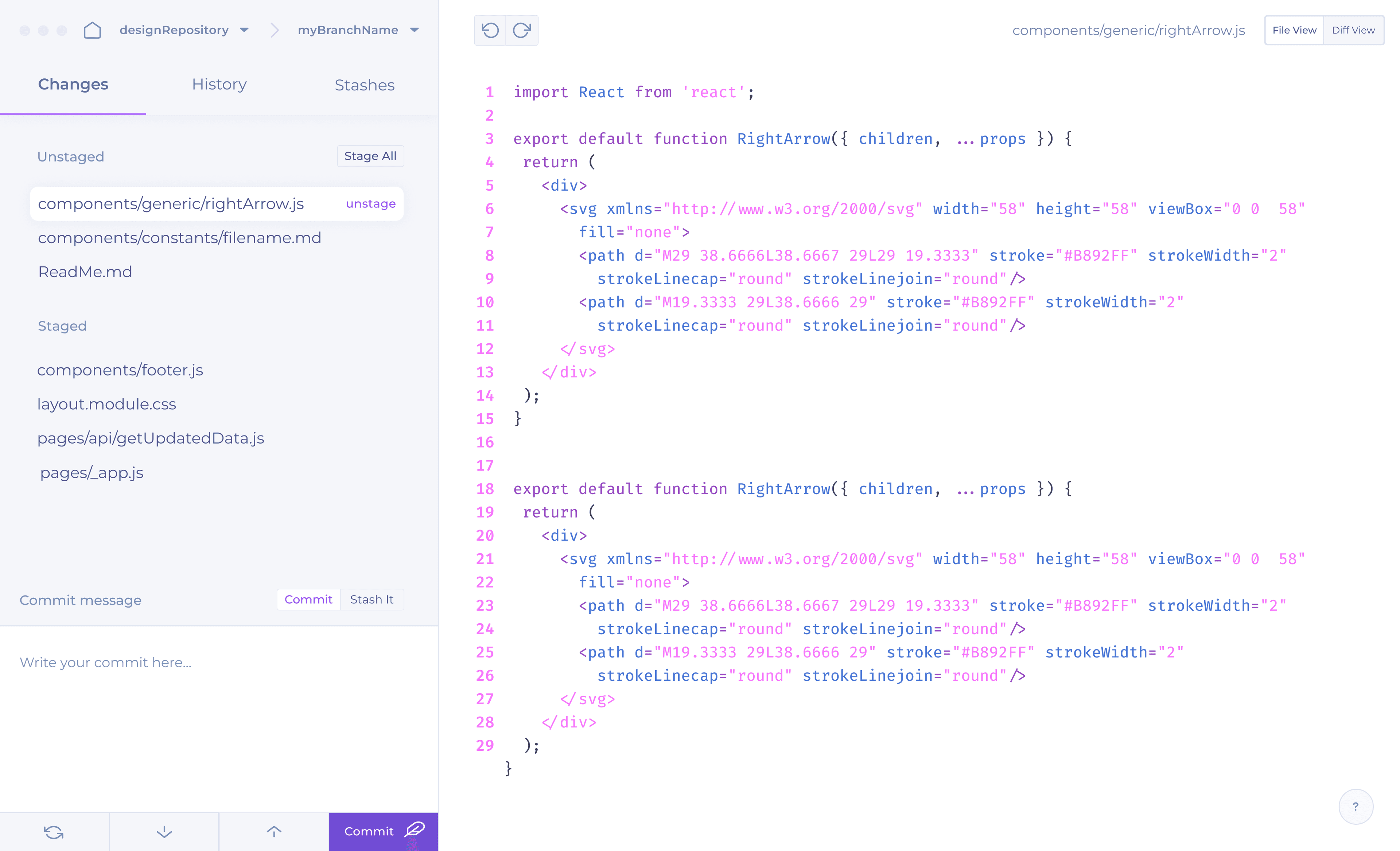
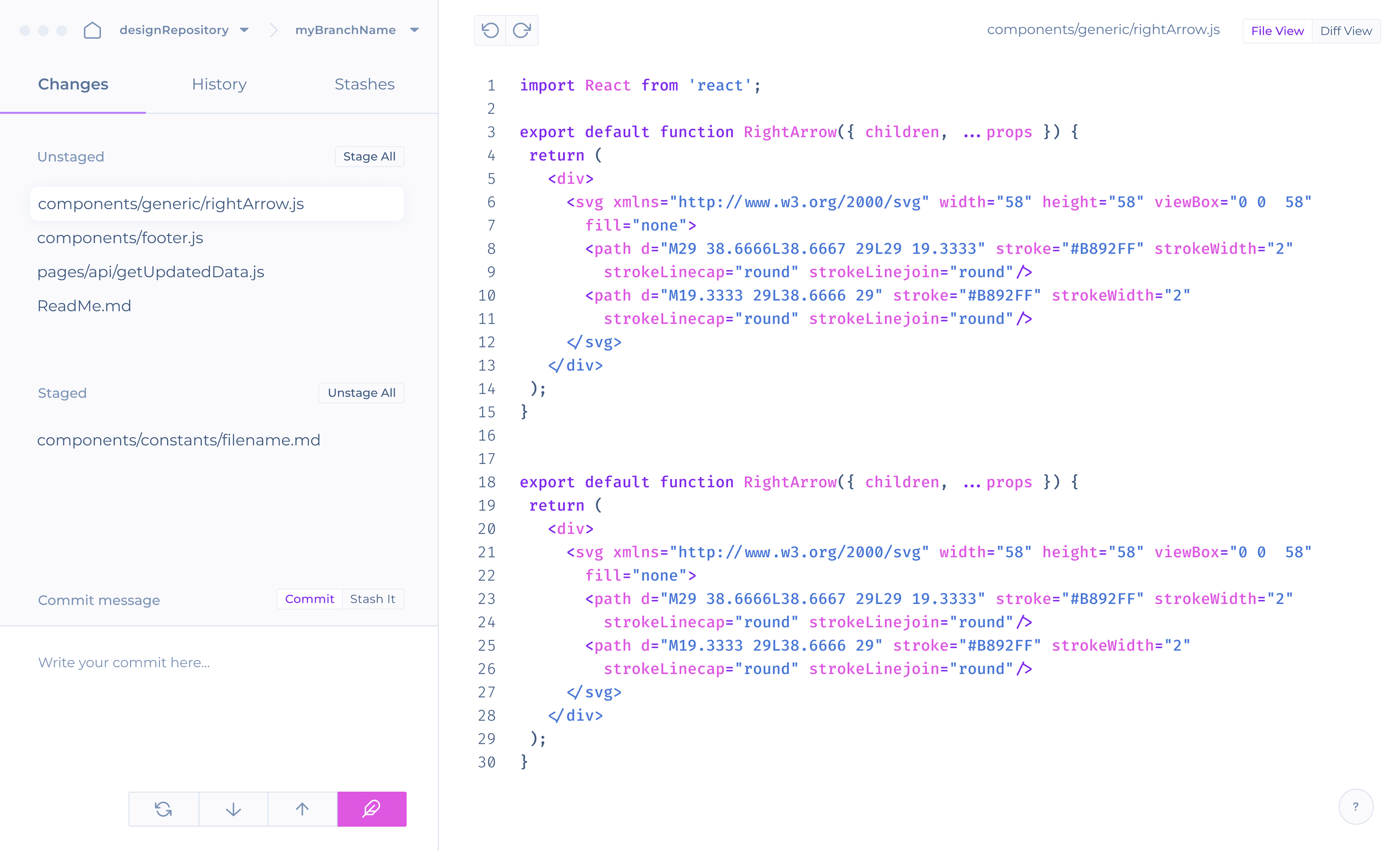
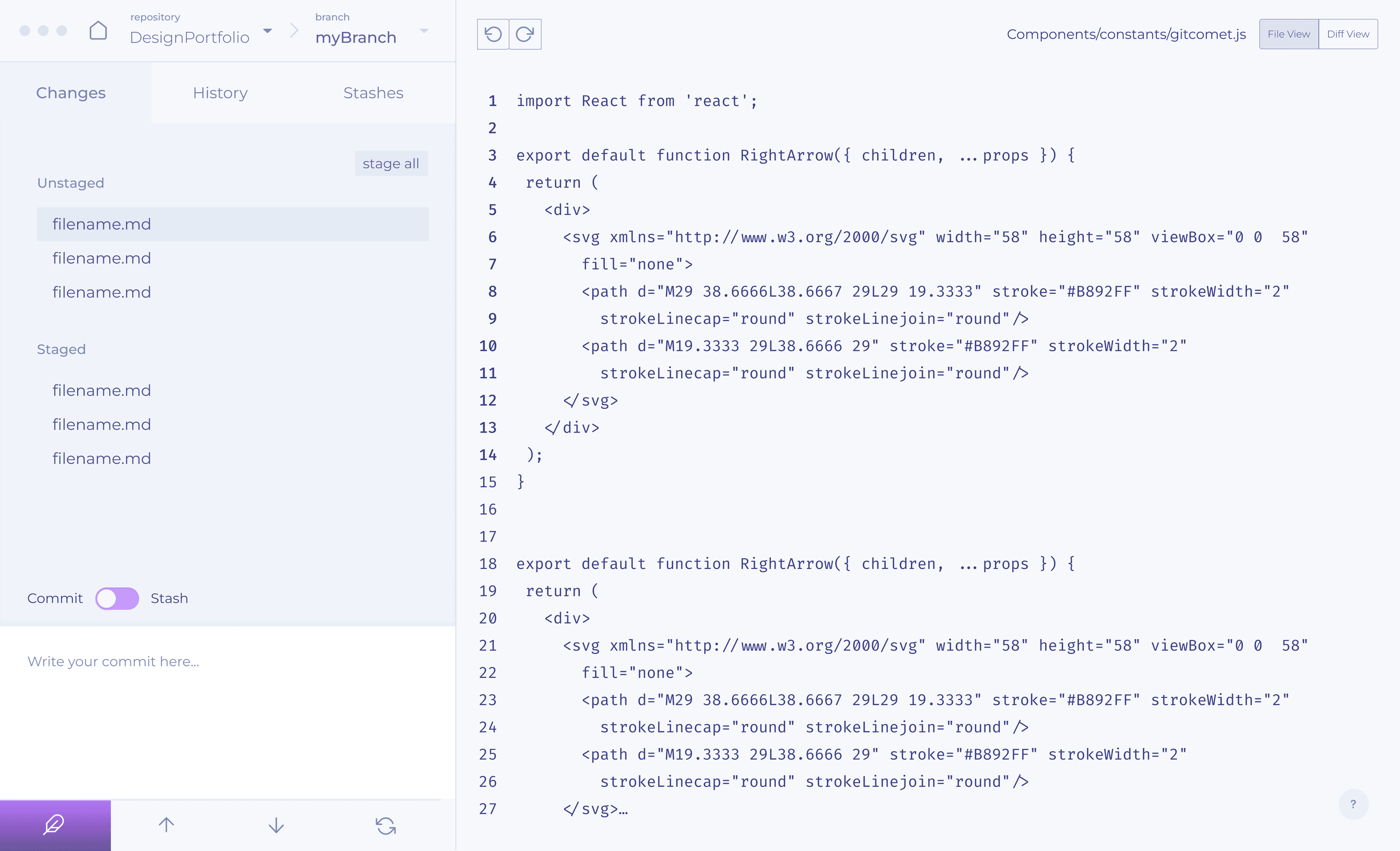
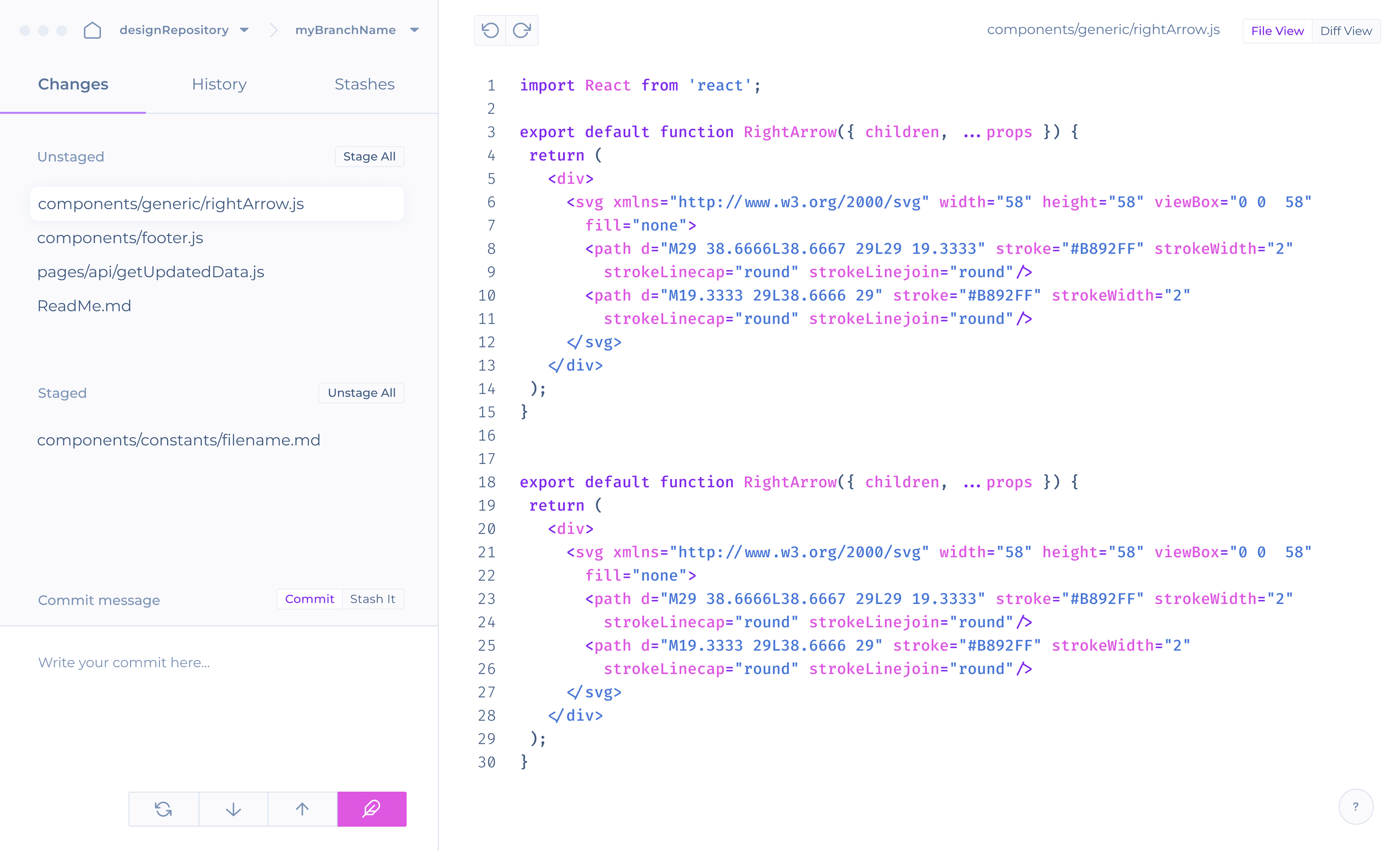
Changes Screen– Swiftly view file updates, and stage or unstage them on this screen.
The four most commonly used action buttons are positioned together, including the CTA, whose contrasting color draws the eye.

Reflections
Mirror, mirror, on the wall.
Here are my main takeaways from this process, which highlight both the achievements and future opportunities for Comet.
Take-aways
- Write what you know. I derived immense satisfaction from designing something that I could use as a developer. I relish applying the knowledge I've acquired from years of coding to create better and more intuitive dev tools. I'm eager to continue this work in the future!
- Refine focus. When adding additional features, I would love to add more features with git newbies in mind. These features could include tooltips to guide first-time users through branching strategies. Tool tips could also help them develop a stronger understanding of key concepts, such as the difference between 'local' and 'remote', and other aspects that beginners find challenging.
- I wore multiple hats. Deciding on a feature set is an slightly separate skill from UI and UX design. Upon reflection, I understand that typically this responsibility may fall to the product manager. That said, to have a additionally robust mental model of standard user workflows and use cases is a major advantage when designing holistically.
- Look to the horizon. I would love to integrate 'nice to have' features that were initially excluded from the MVP, which I believe would benefit both new and power git users. These include AI-generated suggestions for commit messages and branch names, integrations with ticketing platforms, and even a merge conflict resolution tool directly within the application.
This is just one chapter of my story. Check out some of my other chapters. :)