ConvoScope
Augmenting cross-disciplinary collaboration for researchers with AI.

My Role
Lead Product Designer – Interaction Design, UX Design, Visual Design, User Flows, Prototyping
Timeline & Status
Q1, Q2 2024 Design Stage
Deployed to Early Customers
Team
Ayon Bhattacharya, Product Designer
Cayden Pierce, PM
Alex Israelov, SE Lead
Kenji Phang, SE
And More...
Cayden Pierce, PM
Alex Israelov, SE Lead
Kenji Phang, SE
And More...
Overview
Convoscope is an AI powered app that helps researchers collaborate across disciplines by cultivating shared context.
I paired with researchers at MIT media lab to create a tool to aid in seamlessly surfacing relevant information during lab meetings.
I worked on the end-to-end design of the application.
Our app was presented and used at MIT, meaningfully improved the quality of research conversations, and is currently being adapted for use with AR by Team Open Smart Glasses.

The Problem
Researchers had trouble efficiently surfacing relevant information on-the-fly when discussing new topics or when collaborating across disciplines.

Highlights
Information must be easy to access, concise and useful.
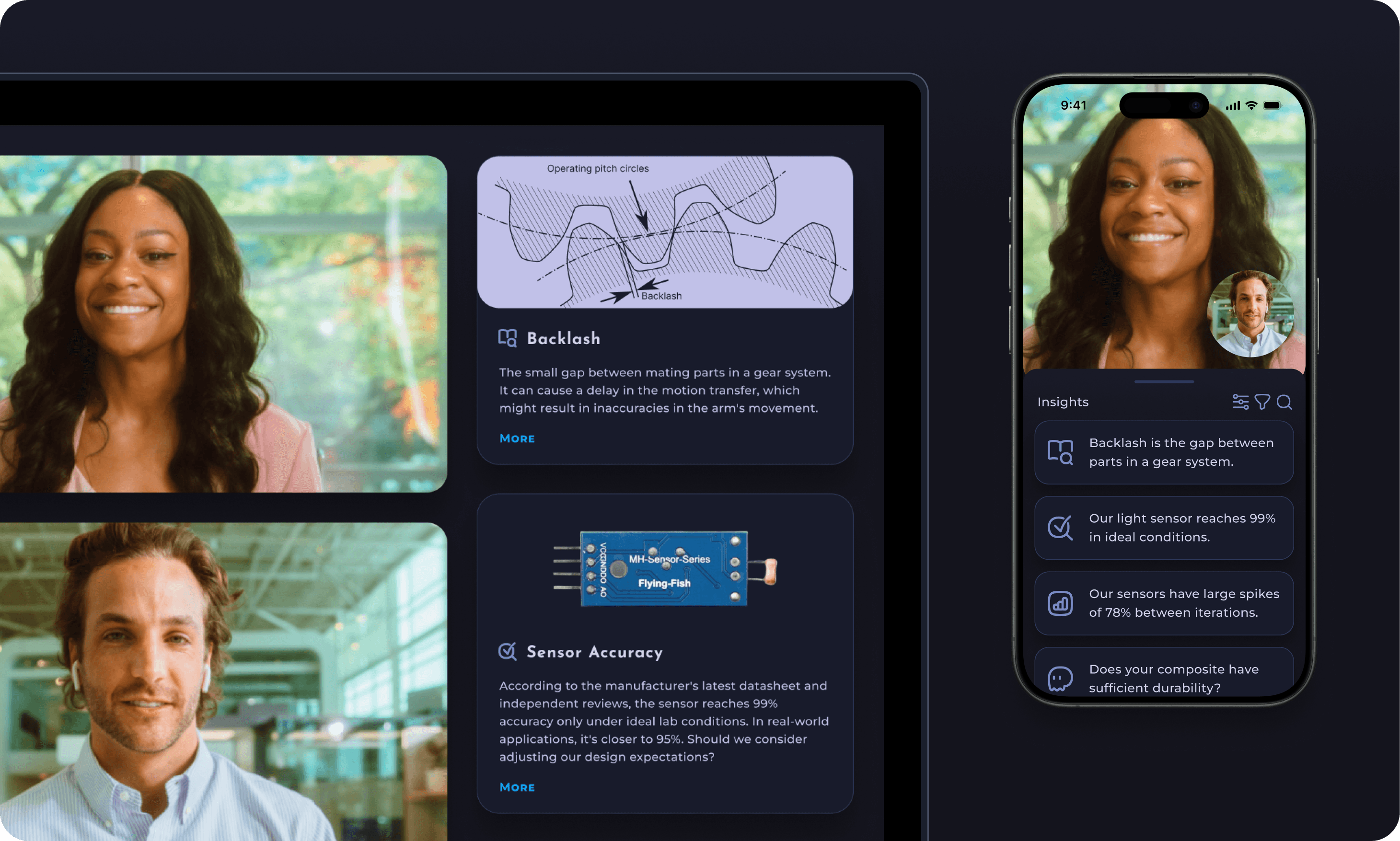
With ConvoScope, users don’t waste time entering requests into a search tool. When activated, the tool listens to the users’ conversation and, with the help of AI, automatically outputs succinct information, aiding in a deeper understanding of the topic at hand.
Main screen - Cards flow in from the top, and are pushed out the bottom.
Key Features
• Information is easy to access
• Definition of key terms
• Fact checks + corrections
• Expert opinions
• Oppositional theories + more
• Information is easy to access
• Definition of key terms
• Fact checks + corrections
• Expert opinions
• Oppositional theories + more
Quick to Scan
• Cards provide visual separation
• Limited words per card body
• Typography carefully chosen
• Absence of clutter
• Throttled quantity of cards
• Cards provide visual separation
• Limited words per card body
• Typography carefully chosen
• Absence of clutter
• Throttled quantity of cards
Remote Collaboration
Convoscope helps remote
participants stay in sync
participants stay in sync

In-Person Collaboration
Enhancing live collaborations
with real-time insights
with real-time insights
“Hey Convo”– A voice interface is available for users to ask burning questions.
By using convoscope during research conversations, there was a 137% increase in the number of insights revealed per conversation.

Research
An empathetic and research driven approach.
I conducted user interviews, created personas, incrementally iterated on the design, and integrated SME and user feedback to hone the best product possible.
Questions Included
• What is the biggest pain point related to participating in research discussions?
• What other solutions or workarounds have you tried?
• What do you like about how you currently solve your pain point?
• Do you feel this design was made for you? Why or why not?
• What's the single most important thing we could do to make ConvoScope better?
• What other solutions or workarounds have you tried?
• What do you like about how you currently solve your pain point?
• Do you feel this design was made for you? Why or why not?
• What's the single most important thing we could do to make ConvoScope better?
Main Insight
Current tooling produced too much irrelevant information to sort through in a timely manor.
Additional Insights
Users were much more likely to quickly find the info they needed if the output in the app was collected, curated, and concise.

During discussion, students routinely wanted access to supplemental information quickly.

Flow should not be disrupted.

Irrelevant information should be hidden so no time is wasted reading it.

There was a desire for all information to be collected in a single location.
Persona

Ideation
Honing in on an impactful solution– step by step.
Before diving into the more detailed designs, I started with some quick iterations with hand drawn ideas, and moved onto low fidelity wireframes in figma. Developers also shared their ideas and perspectives at this stage.
Wireframes
Iterations and Deliverables
Frequent Demos
Presentations of current designs
and prototypes
and prototypes
Iterative Feedback
Gathered continuous feedback
from users and devs
from users and devs
Artifacts Delivered
Figma designs, animations,
and style guides
and style guides
Process
In reality, handoff is not a moment, it's an ongoing event. Adjustments to the design are best practice and I proactively gather feedback from colleagues and users to inform iterations.


Initial Directions
The look and feel of the app was undefined as of yet.
The main stakeholder had some great ideas for for the look and feel of the app, but we needed to narrow it down. We started with a branding exercise where we defined and refined our general style direction.
Design Language– We decided that the app should have an otherworldly feel, but also evoke harmony, while fitting into an academic context. I prepared and presented two styles to our stakeholder, in order to get a sense of which direction fit the product best.
Initial Directions– At first the stakeholder resquested the green theming. Thus, I continued to iterate on the formatting and other aspects of the application in green. Some iternations shown below.
New Direction– In the end, we went with a combination of the two styles. The softer cleaner visual style fit our branding goals of serious and harmonious and the blue color theme was chosen for better contrast and legibility overall.


Testing + Improvements
The path of successful design never did run smooth.
In order to have the best product possible, eliciting, and prioritizing feedback are paramount. During the course of design iterations, I updated the design based on feedback in order to have the largest impact. Following are a handful of those improvements.
Increased Legibility
Before: At first users found the contrast in the initial designs difficult to read.
After: Once color and sizing were dialed in, students were able to read the interface clearly from their seats at the back of the MIT media lab.
Clean it up
The space was cluttered and I needed to make the app more breathable, which would in the end make the app more usable.
Before: The transcript element was distracting to the people I interviewed and deemed unhelpful beyond cuing the listeners that the app was active.
After: I enhanced clarity by removing distracting elements, such as the transcript and side panels.

After: I added a button animation and text, which indicated the app was processing before any cards were created.
Hone in Imagery
Before: Our icons and use of emojis didn't quite fit the design language and proved to be distracting.
After: The icons selected to replace them fit the look and feel much better. They were rounded, breathable, and identifiable at a glance without being too distracting.

Final Design
I was proud of what I had created.
After many iterations and experimentations, here are some of the elements I wish to highlight.
Major Screens
Landing Page– Start a new session or view an archive of past sessions.

Data Visualizations– Make statistics and data display in a more visual format for quicker consumption.

Hey Convo– Ask convo anything!
Speaker View– Participants only see the info that the speaker selects.

Sign Up– Sign Up Flow and First time Use.
Style guide
I created a style that evoked academia, while also reflecting a moody, otherworldly, biological atmosphere requested by the stakeholder. For example, the puffiness of the icons and rounded corners felt more based in nature than harsh edges would. In additon, the font helped evoke the science fiction vibes that we desired.

Animations
Annimations were included to both evoke the sense of otherwordliness, and natural phamana, and to communicate to the user something was happening. First example of this is the "Hey Convo" feature.
In order to avoid the user disrupting their flow and resorting to using other tools, such as as search engine, it was essential to have a feature allowing impromptu questions. The given animation convays the active listening of ConvoScope, inspired by "Hey Siri."
An simpler, yet purposeful, annimation is used for the start button during a ConvoScope session. The button pulses like a beating heart to help indicate the session is in progress, even if no cards have apeared yet. The speed was carefully chosen to be slow enough to not be distracting, but fast enough to be noticed.

Reflections
Learn by doing.
During this design project, I grew my skills an incredible amount. From creating components, to finding the middle ground with stakeholders, my mind is awash with possibilities for the future.
Takeaways
- Go slow to go fast. For my next project, I resolve to use reusable components in Figma earlier in the design process. At the right moment, taking the time to create well chosen components will pay-off in spades later.
- Validate the feature set and challenge it when appropriate. For example, I discussed the possible drawback of Speaker Mode with the PM on the project. Speaker Mode might add undesirable cognitive load to a speaker who is curating the ConvoScope content while simultaneously giving the lecture. At that point, we collectively decided to move forward with the feature and to preform user testing on it to gather more information.
- Refine tooling. I used Adobe After Effects to create the moving assets. It is a powerful tool but a bit clunky. Therefore, I might try something else for more simple tooling in the future.
- I learned how to fish. It was tricky to handoff the animation assets. Through a series of onerous experiments we discovered that gifs are too low quality, MP4s don't support transparency, Lottie files do not support blending modes or complex gradients, and animated svg doesn't support complex gradients. In the end, we resorted to animated PNGs. In the future I would start there ;).
Looking Forward
I’m pumped to continue my learning journey; I wonder where my next steps will take me.